之前寫過一篇新手部落客的SEO大攻略,裡面有提到網站速度優化,當時就答應大家要再寫一篇,現在我來了,讓我們一起來把網站增速吧!
延伸閱讀:不囉唆!6招新手部落客SEO超級攻略,是時候攻破GOOGLE了!(上)
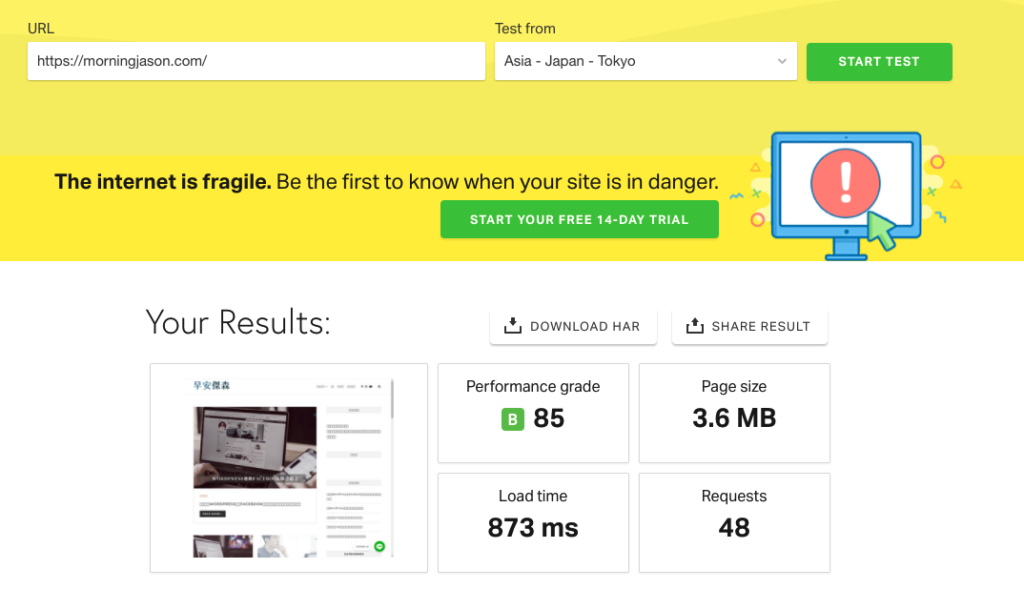
先給各位看看我網站的速度(下圖),以免你說我只會吹牛,自己網站慢得要命。

我在這篇文章會教你們怎麼做,可以實際提升網站的載入速度,雖然每個站可能會面臨到「各式各樣」不同的速度問題,但我說的這些方法,可以大致上解決85%以上網站很慢的問題。
我自己也接過好幾個WordPress網站速度優化案子,算是有那麼一點點經驗,希望大家看完後,載入速度都能照甘納飛。

網站速度要去哪裡測試?
在優化之前,你總得先知道「標準」在哪裡,才知道自己到底有沒有變快。
這裡我提供兩個不錯的測速工具,一個是Pingdom tools、一個是GT metrix;你可能會好奇,怎麼沒有Google的Pagespeed insight呢?
因為他實在「太嚴格」,而且常常都沒有參考性,有超多「號稱」SEO優化的公司,自己網站丟進去也是超低分出來,所以用Pagespeed insight很容易讓人迷失,覺得自己網站好低分,排不上Google第一頁肯地是網站速度的問題。
NO!你排不上名,90%以上的原因就是你的內容太遜砲了,不要扯什麼網速、演算法更新等等技術問題,最大的問題就在你不好好寫內容。
最有效的SEO,恰好就是最無聊的事情:寫好文章
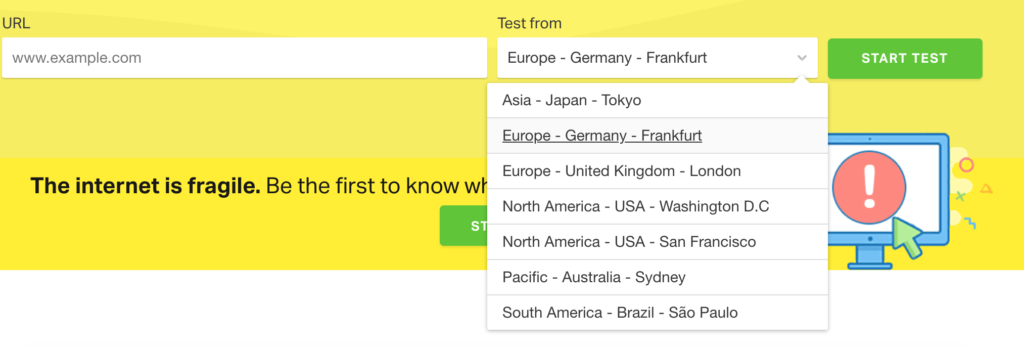
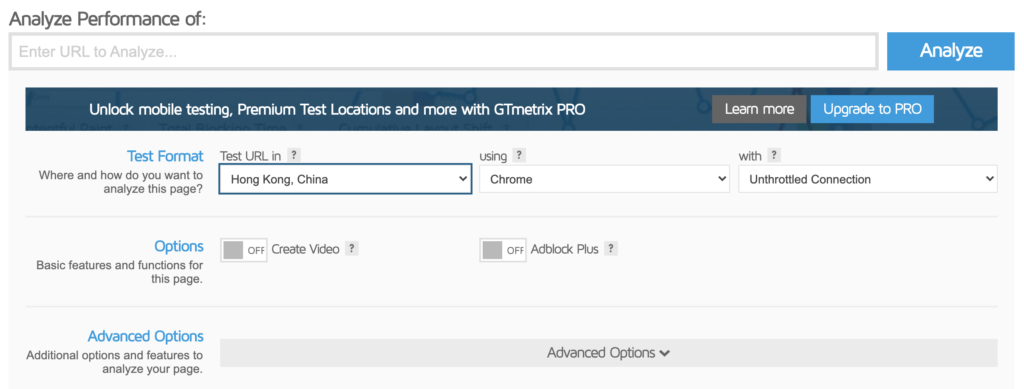
回到網站速度的主題,在使用Pingdom tools、GT metrix時,要記得把Test from調到離你網站訪客最近的位置,如果在台灣的話,Pingdom就是調到Tokyo,而GT metrix就是調到香港。


部落客網站速度優化攻略一:主機是王道
快速優化技巧:等Share Hosting合約到期後,搬家到Cloudways VPS獨立主機
除非你高端到可以自架Server,不然任何一個網站要放在網路上供人瀏覽,都需要租借一個虛擬主機。
這篇文章不是要扯主機的,我就不講得太深入,你只要知道:租借主機,就等於跟別人借一台電腦,存放你的網站資料。
每次有人要到你網站的時候,主機就會幫你把網站資料叫出來。
就跟你電腦開應用程式也會有快有慢一樣,主機商的效能好壞,很大一部分決定了你網站開啟的速度。

在租借主機的世界中,大概分成三個等級:Share Hosting共享主機、Virtual Private Server(VPS)獨立主機、Cloud Hosting雲端主機。
如果你希望你的網站載入速度可以達到平均水平以上,就請略過共享主機。
在台灣比較紅的幾個共享主機有Bluehost、Siteground(好像要終止合作了)、Godaddy、Hostgator(稍冷門)。
上面四個我都用過,Bluehost跟siteground更是用了兩年以上,憑良心講,在我還不知道有更好選擇的時候,他們也都「堪用」,雖然有時候會遇到一些小麻煩,但大多時候,還是運作的很ok;但速度上,他們就是慢人家一截。
為什麼網路上很多人推薦共享主機呢?
兩種可能,一種是因為他們可能跟我之前一樣,沒用過好用的,憑著個人使用經驗去分享,第二種可能就是因為聯盟行銷分潤佣金高,所以就乾脆蒙著雙眼推薦,反正用起來也還行。
無論理由是啥,我只想說:能別用,就別用!
只要你換到VPS以上的主機過,就絕對回不去了。
VPS目前市場的主要玩家有:Linode、Vultr和Digital Ocean,除了Linode,另外兩個我都用過。
以前要使用VPS的技術門檻比較高一些,還會需要自己建制Server,且需要另外安裝第三方的面板管理,複雜度高,自然就嚇跑了很多初階玩家。
但現在不同了,因為有了Cloudways這新玩家,它可以讓你用「超簡單」介面去使用VPS,而且價格還很平民。

如果你原先是使用Share Hosting可以注意一下合約何時到期,並把自動續約的功能給關掉(通常會藏的很難關),在合約到期前,搬家到Cloudways,你的網站速度絕對就會提升30~50%。(不會搬家可以問我)

換主機,速度增!就是這麼簡單。
部落客網站速度優化攻略二:使用Cloudflare
快速優化技巧:使用Cloudflare的免費DNS

如果你看到上面那串字就頭痛,你可以略過這一段,因為這裡的提速不會太多,但的確會快那麼一點點。
方法就是先到Cloudflare申請帳號,並把你網域的Nameserver更改為Couldflare所提供的;之後,所有的DNS紀錄,都使用Cloudflare來新增與更換。
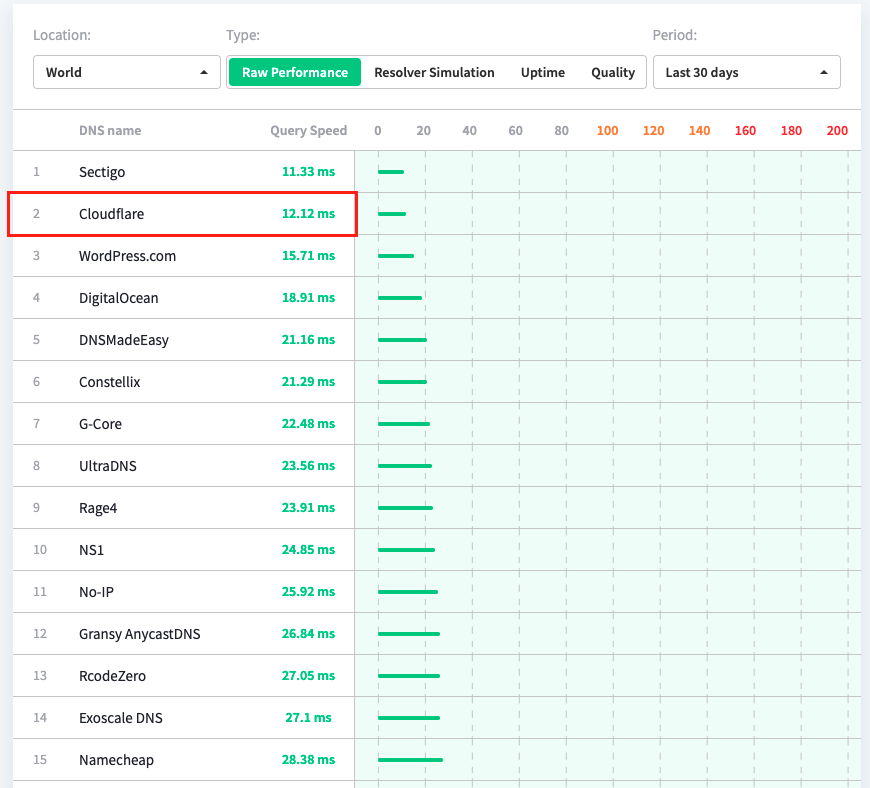
這裡會提速,就是Cloudflare在把網址指到你ip的速度比較人快了一點(見下圖),所以整體載入速度,就會感覺加快了。
*覺得完全看不懂又實在很想用,可以再問我。

部落客網站速度優化攻略三:圖片優化
快速優化技巧:使用小檔案圖片,並使用圖片優化外掛(reSmush_it)壓縮
一般網站中,最佔空間和最容易拖慢載入速度的元兇,就是圖片。
雖然圖片很機歪,但網站中要是沒有圖片又會很空虛,所以我們得學習與圖片好好共處的原則。
圖片檔案不超過1mb
很多人喜歡在圖庫網站上找圖片,這種圖片常常都是5mb以上起跳的,一旦你把他們放進網站,你的速度就會慘不忍睹。
那要如何縮小圖片大小呢?
第一是縮小尺寸,放在文章中的圖片寬大約1080px就夠了,第二則是更改檔案為jpg,除非你有需要去背的圖片,不然png跟jpg畫質不會差太多,全部使用jpg即可。
第二是改變解析度,圖庫網的圖片有時候解析度高達300,檔案就會非常大,可以調整為24,同樣不會太影響閱讀。
反正原則就是不要超過1mb。
延伸閱讀:部落格內的免授權圖片要從哪裡找呢?(免費圖庫介紹)
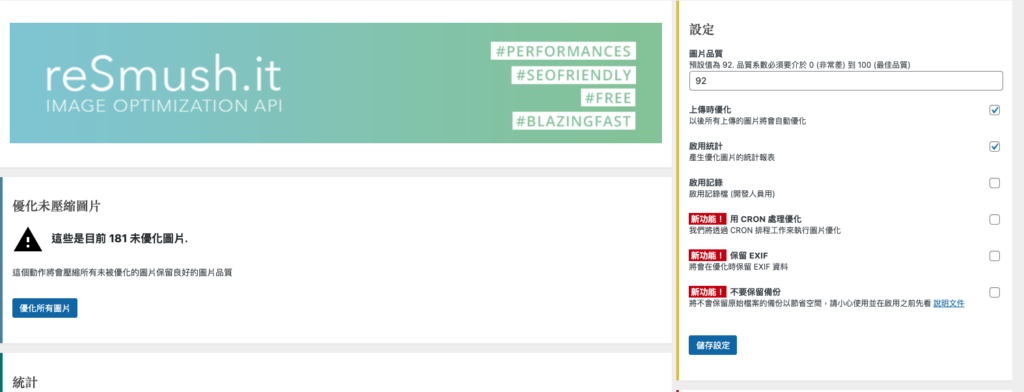
使用圖片壓縮外掛
大多的圖片壓縮外掛,都有提供批量壓縮,就是連你之前上傳過的圖片,他都能幫你一次優化到好,非常佛心。
推薦幾個免費的外掛:reSmush_it、Robin image optimizer
兩個用起來都差不多,免費功能就很夠用,他們甚至還提供上傳檔案時就直接幫你壓縮的功能,讓你不需要在先自己壓縮。不過我還是建議自己養成好習慣,圖片都先自行壓縮一遍,畢竟誰知道這外掛會不會養套殺一波,之後就開始收費了。

部落客網站速度優化攻略四:使用良好的快取外掛
快速優化技巧:安裝Breeze並啟用
什麼叫做快取?
快取是運算中用來存放資料的高速資料儲存層,是暫時性的存放,在未來存取資料時會比存取資料的主要儲存位置速度更快。
簡單來說:就是先幫你把網頁預存起來,下次在瀏覽的時候,就不用重新去Server撈檔案,直接從快取裡面給你即可。
也就是說,安裝快取外掛,就會讓「重複」進入網站的用戶,讀取速度大提升。
先聲明一下,我覺得Wp Rocket是更強大的快取外掛,但因為他需要付費購買,所以我就選擇免費的Breeze來推薦。
另外,如果你使用Cloudways的話,他會自動幫你安裝Breeze,算挺貼心。

安裝外掛這麼基本的事情,我就不再講了。
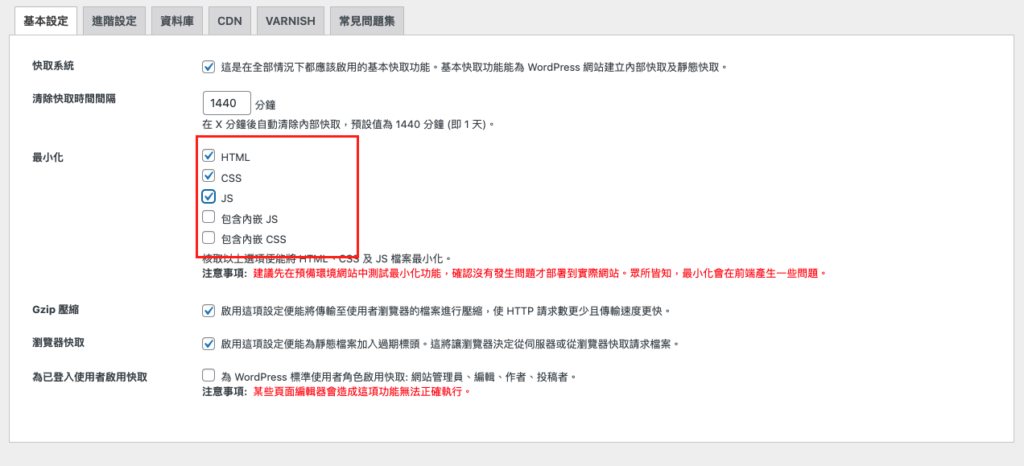
安裝好Breeze之後,其實他就已經幫你做了非常不錯的基本設定,但如果你希望更強勢一點的提速,可以再做一些微調(見下圖),如果調整後網站跑版,或是讀取出現問題,那就代表你的套版可能不能用這麼強勢的選項,那就調整為原設定就好。

小結語
就是這樣囉!希望你的網站能因為這幾個小改變而大大提速,除了更換主機比較麻煩,其他三個調整都是幾分鐘之內就能搞定的事情,而且立即見效!
如果你網站有因此提速,歡迎留言分享你的爽給我,我也會很為你開心,如果你有其他提速妙方,也歡迎告訴我,我測試過後再分享給其他人!
掰一






