今天這篇文章,要教大家一個簡單的小玩意,就是怎麼為你的WordPress文章,快速做出一張好看的「封面圖片」。
雖然大家的美感都不一樣,但因為這是我的部落格,所以我說了算,我指的好看,就是跟我封面圖片一模一樣的長相,只要你看完這篇文章,你就可以輕鬆做出跟我一樣的封面圖囉!
這篇文章,主要會使用的軟體是Canva,如果你已經很熟悉這套軟體,但八成就不用看這篇教學,因為我做的封面圖沒什麼特別騷包的操作,都是基本功能而已。
如果你沒聽過Canva,又剛好很喜歡我的封面圖,那就好好地看這篇教學吧!
Step1 打開Canva
Canva是一套「設計」軟體,他也有手機與平板的App,但其實線上版就很好用囉!
另外,他有分付費跟免費兩種版本,我今天教的東西,免費版就做得到,其實他免費版功能就強大到靠北,不太需要升級到付費版(可以上傳字型、輕鬆更換尺寸、一鍵去背…等功能)
開啟後記得先註冊帳號,這步驟太簡單,我就不寫細節了。
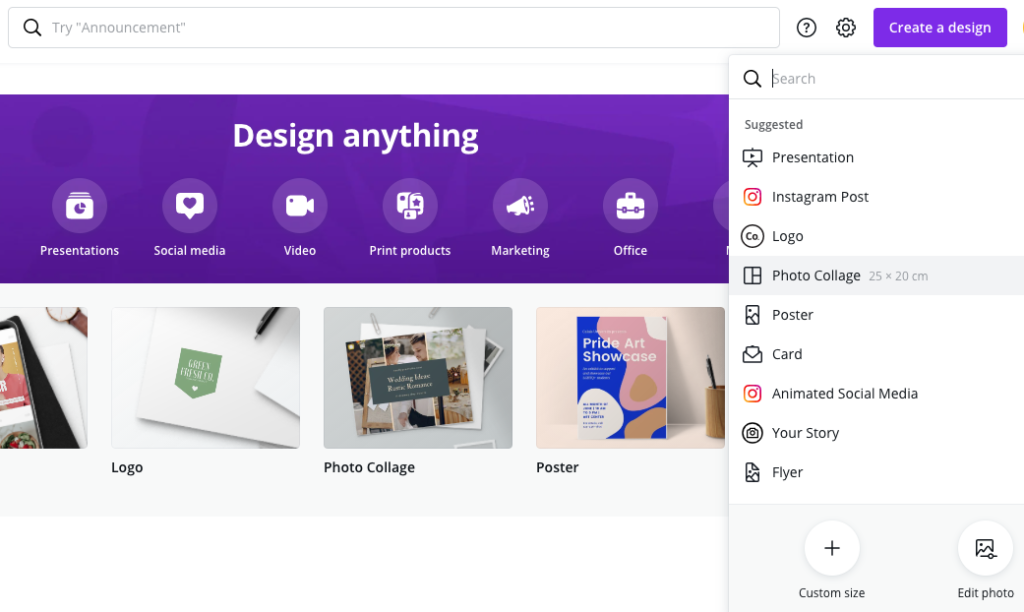
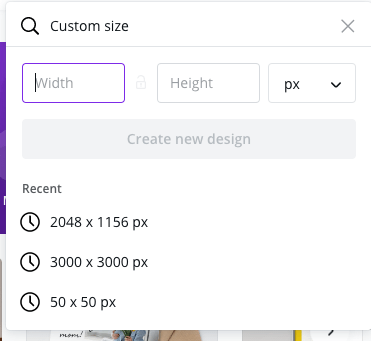
Step2 開啟設計並選擇尺寸


尺寸的比例沒有一定,完全是看你網站怎麼排版,如果你的顯示圖都是正方形,那就填入1080 X 1080 px,如果是長方形的話,可以填入1200 x 628 px(1980 x 1080),這幾種尺寸是最常見的,你可以依照比例放大或縮小,但我覺得這些數字的「檔美比」是最好的。
什麼是檔美比?
就是檔案大小不會大到Loading很久,圖片也不會因為太小而解析度不足,是檔案跟美感兼具的好數字。

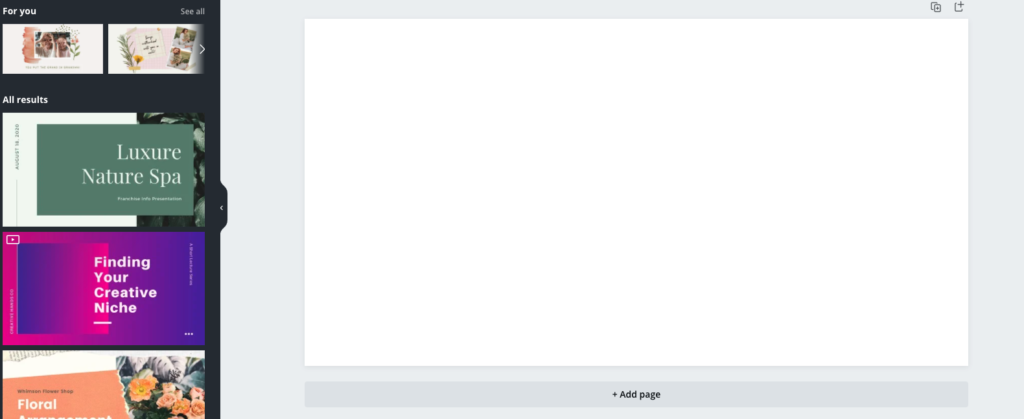
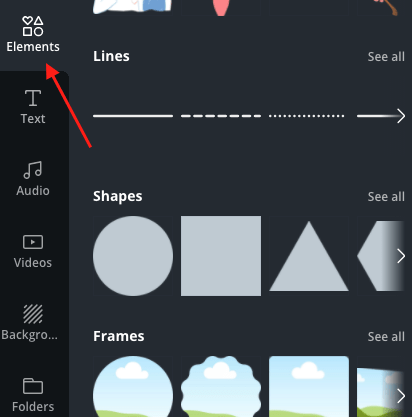
Step3 挑選適合的圖片並下載
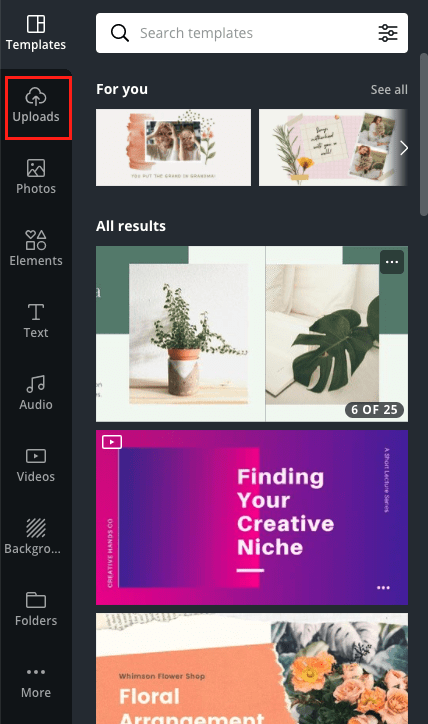
*雖然左側你會看到很多漂亮的「模板」可以使用,但如果只是要做部落格的封面圖,我覺得簡單即可,不用花太多心思設計。(如果是你美感控制狂就另當別論)
這個步驟,你可以到免費圖庫區(下文連結),去下載適合你文章標題的圖片。
延伸閱讀:部落格內的免授權圖片要從哪裡找呢?(免費圖庫介紹)
圖挑選的方向就是:有fu就好。
這裡不像文章中的圖片,需要真實性,封面圖只要好看、有意境就達標(你願意放自己的照片當然還是很棒)
不用花太多心思挑選,這封面圖影響不大,但如果圖片有人物的話,倒是會小小的加分,因為看到「人」還是會產生一股莫名親切感。

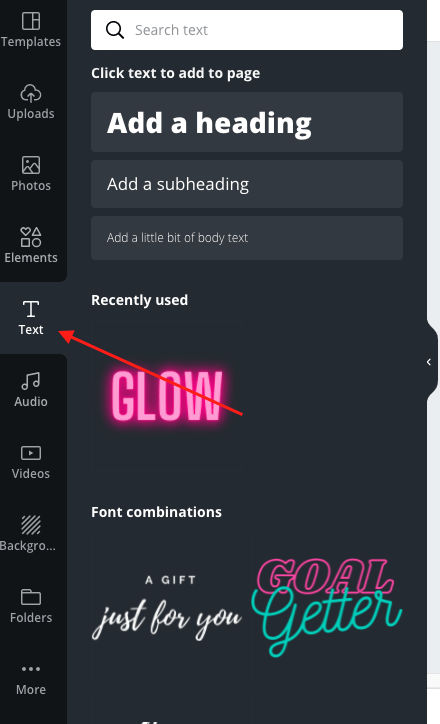
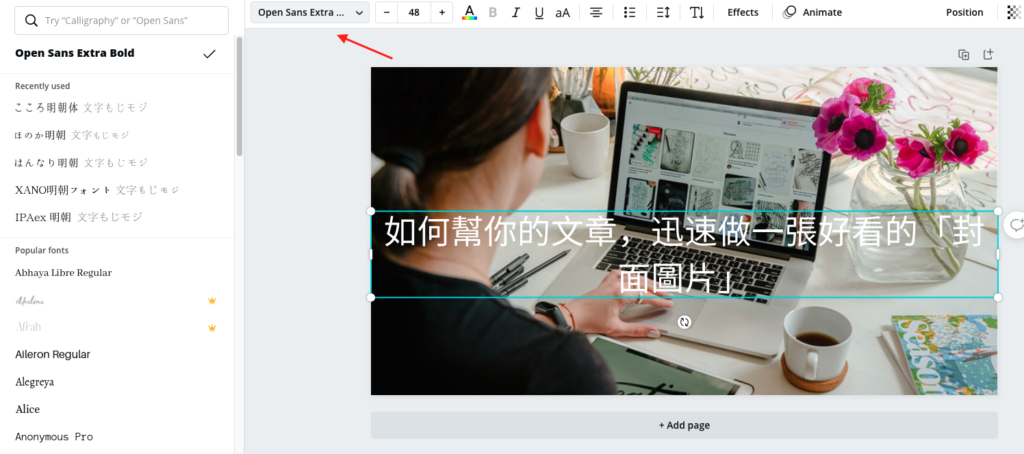
Step4 到Canva置入圖片並加上文字




不是每個人都會在封面圖上壓字,但我喜歡。
因為有時候Google搜尋會顯示圖片,如果你的封面圖有文字,別人從圖片點進你文章的機率就會提升。

Canva的預設字體很多,但大多都是英文字體,如果要用中文的話,可以選擇微軟黑體、明體,或是Noto sans TC(思源黑體)、Noto serif TC(思源宋體) 都算是中規中矩又挺耐看的字體。

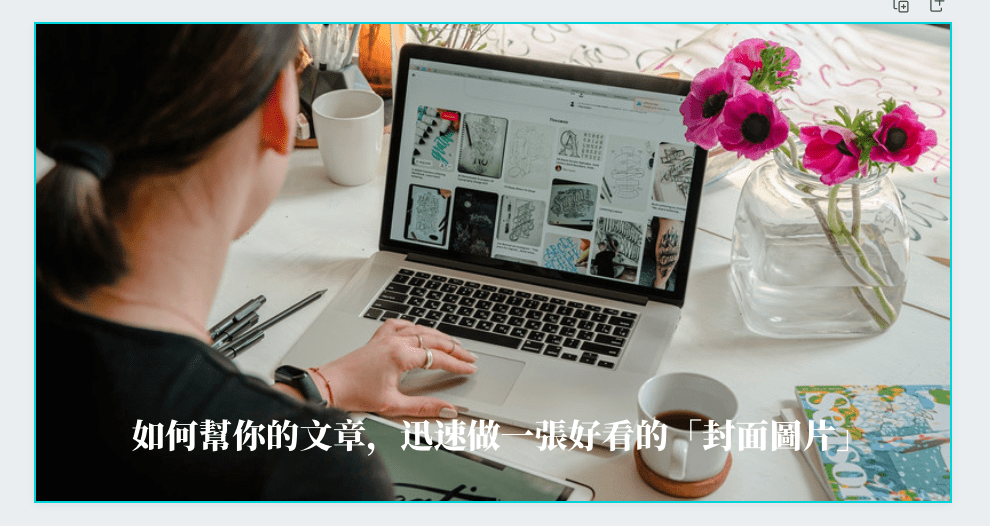
我習慣放在下方或上方,放中間的話,有時候會擋住照片人物的眼睛,這樣就會很怪異。
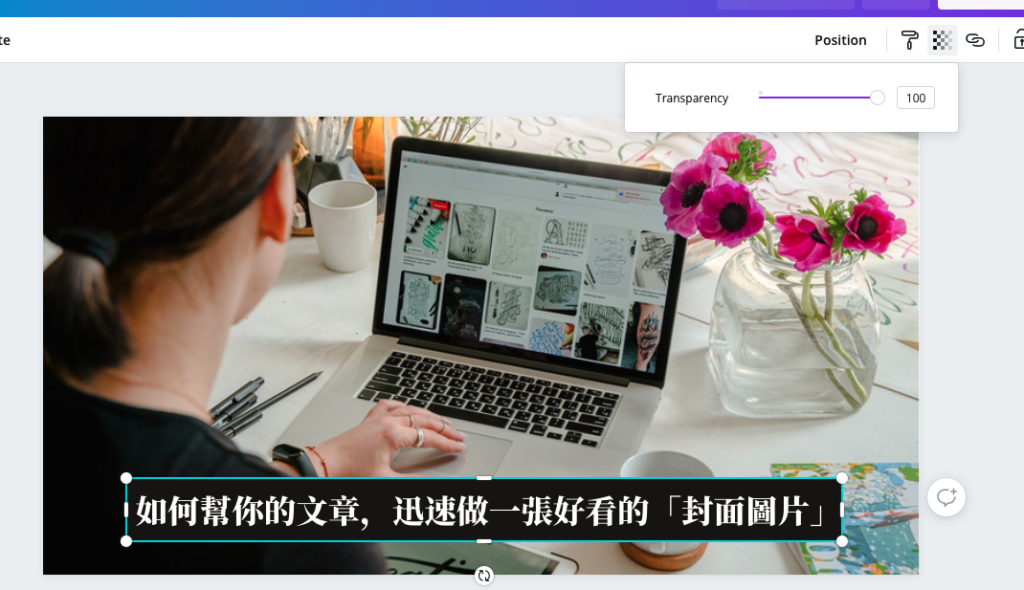
Step5 為字體加上底色

這點其實因人而異,我喜歡字清楚一點,所以就會加上後面那個黑色方塊,不管底圖多亮、多白,只要有黑方塊在,我的標題就能清楚被看見。




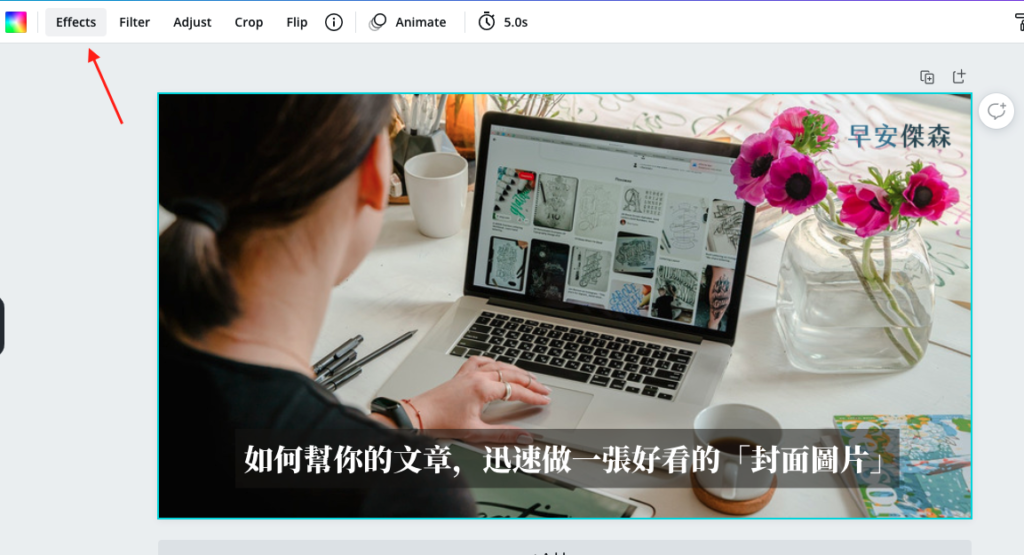
Step6 加上Logo
我每張封面圖都有加個小Logo,說真的,這也完全是個人喜好,不加也完全ok。

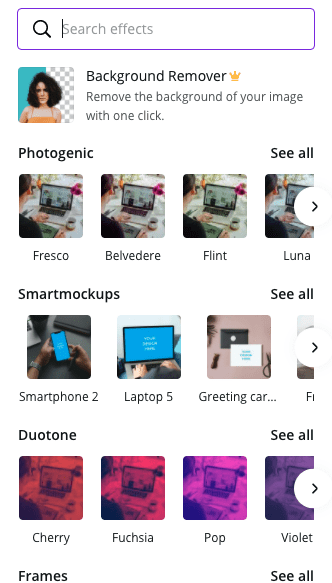
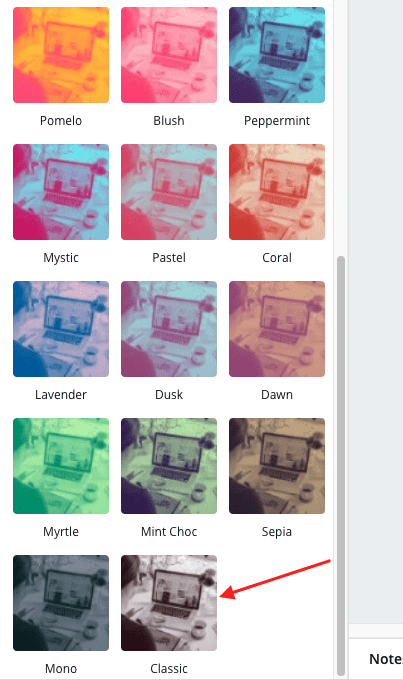
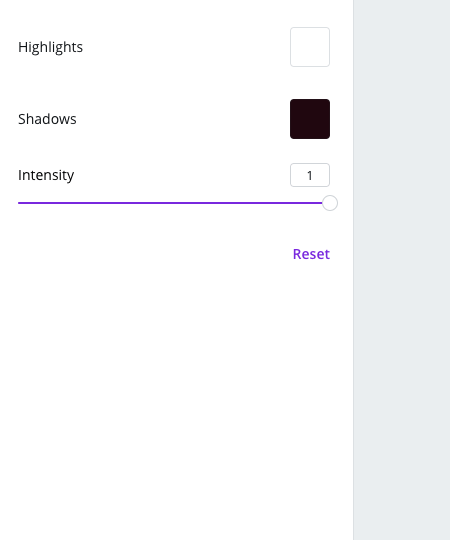
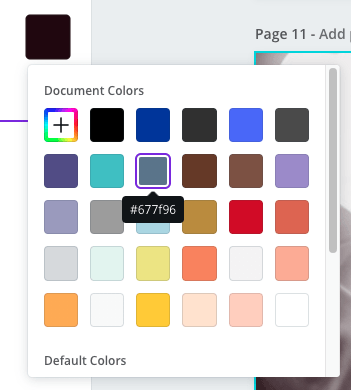
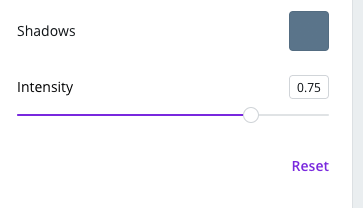
Step7 為相片加上顏色濾鏡
這一步也是因人而異,我會加入濾鏡,是因為想要整個網站的顏色有一制性。







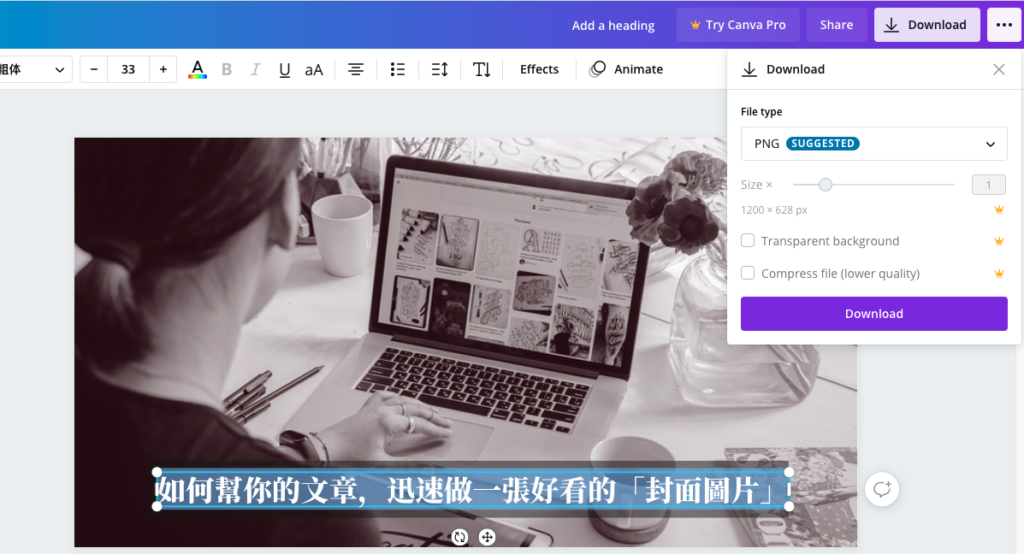
Step8 下載圖片,並上傳WordPress

上傳WordPress的部分就不用我特別寫了吧!如果你真的不會再留言問我。
結語
實在不確定這篇文章能幫到多少人,感覺難度好像有點太低了?
如果你看完後覺得有幫助,麻煩給我點鼓勵,以免我覺得自己好像在做很智障的事情,寫了一堆別人早就會的事情。
這篇文章就先這樣啦,如果你有其他Canva妙計也歡迎留言給我。
如果想要試用付費版的Canva,可以用這個連結,有30天喔!
Canva小技巧可以追蹤這個IG







謝謝傑森的Canva使用教學文,對於wordpresss及修圖新手來說,十分受用 🙂
不客氣唷~
謝謝傑森分享~~詳細步驟幫助很大~~ 謝謝
不客氣唷~
淺顯易懂,謝謝傑森
謝謝你的喜歡與回覆唷~